design | 모바일 작업사이즈, 폰트, 사이즈 % 비율법
페이지 정보
작성자 maura80 작성일18-03-25 23:36 조회3,097회 댓글0건관련링크
본문
♡ 작업사이즈
웹 1920×2560
안드로이드
- hdpi : 480×800
- xhdpi : 720×1280(시안작업)
- xxhdpi : 1080×1920
아이폰
- 아이폰4 : 320x480(x2=640×960)
- 아이폰5 : 320x568(x2=640×1136)
- 아이폰6 : 375x667(x2=750×1344)
- 아이폰6+ : 414x736(x3=1242×2208)
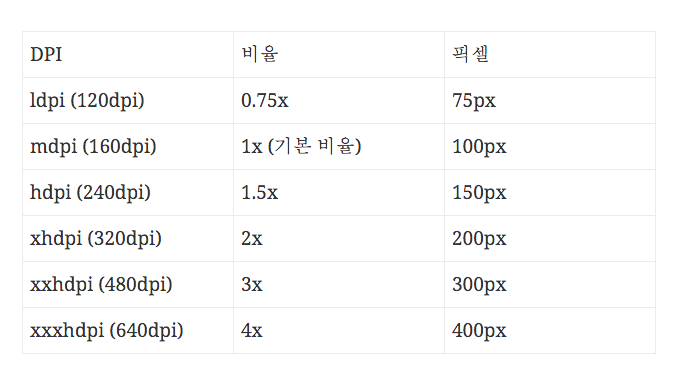
♡ dpi,dp 변환식
변환식 : px = dp × (dpi/160)

♡ 폰트사이즈 계산방법 (%)
브라우저 기본값 1em = 16px(body 지정된 사리즈)
- em계산법 : 12(사용하고 싶은 px) / 16(기준크기 px) = 0.75em
- %변환 : 12(사용하고 싶은 px) / 16(기준크기 px) × 100 = 75%
♡ 이미지사이즈 계산법 (%)
내가 원하는 크기 또는 여백(20px) × 디바이스크기 또는 디자인크기(640px)
20px / 640px × 100 = 3.125%
♡ 박스사이즈 계산법 (%)
박스 가로너비 960px, 가변크기로 만들 박스 가로너비 300px
(300px / 960px) × 100 = 32.25%
참고 : https://material.io/devices/
댓글목록
등록된 댓글이 없습니다.