design | 9 cutting-edge web design trends for 2018
페이지 정보
작성자 maura80 작성일18-03-08 13:48 조회1,446회 댓글0건관련링크
본문
디지털 매체로서의 웹 디자인은 전통적인 인쇄업자보다 기술 변화에 훨씬 더 민감합니다. 하지만 이제 우리는 새천년에 18 년이 되었으니 놀랍지 않습니다. 그렇죠? 놀라운 점은 웹 디자이너가 기술적 인 문제에 지속적으로 대처하고 사용자 친화적이고 명확하며 혁신적인 사이트를 만들고 기업 스타일에 맞게 일관성있게 생각할 수있는 모든 장치에 적용 할 수있는 사이트를 만들 수 있다는 것입니다. .



출처- https://99designs.com/blog/trends/web-design-trends-2018/
2017 은 마침내 데스크톱 검색을 추월하는 모바일 사용을 비롯한 많은 발전을 보았습니다. 즉, 2018 년은 이전에는 볼 수 없었던 방식으로 모바일 기능을 완전히 활용해야하지만 데스크톱은 관련성을 유지하기 위해 계속 발전해야합니다. 모든 것을 염두에두고, 2018 년에 이어질 주목할만한 웹 디자인 트렌드를 살펴 보겠습니다.
2018 년에 볼 수있는 9 가지 웹 디자인 트렌드
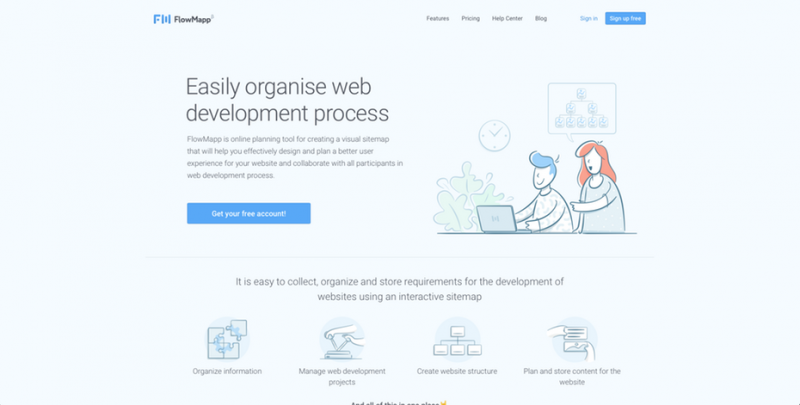
1.그림자 및 깊이 놓기
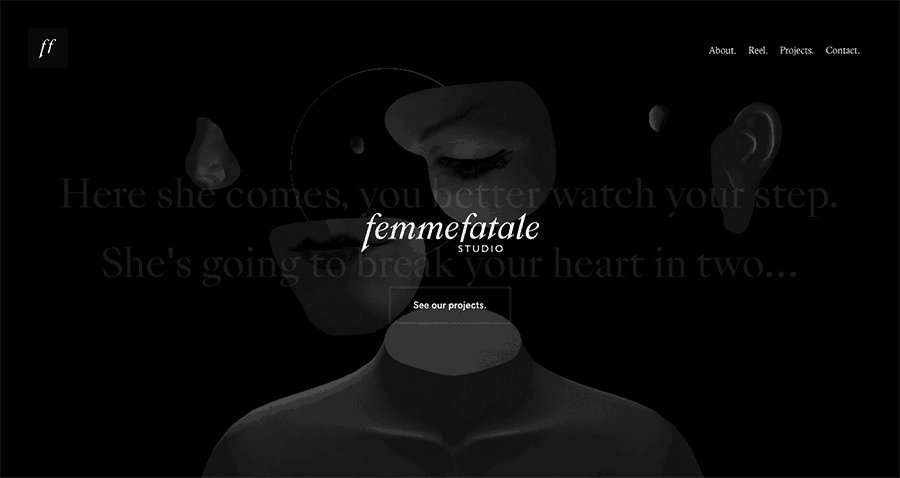
2.색 구성표
3.입자 배경
4.모바일 우선
5.사용자 정의 일러스트레이션
6.크고 대담한 타이포그래피
7.그리드 레이아웃
8.통합 애니메이션
9.동적 그라디언트
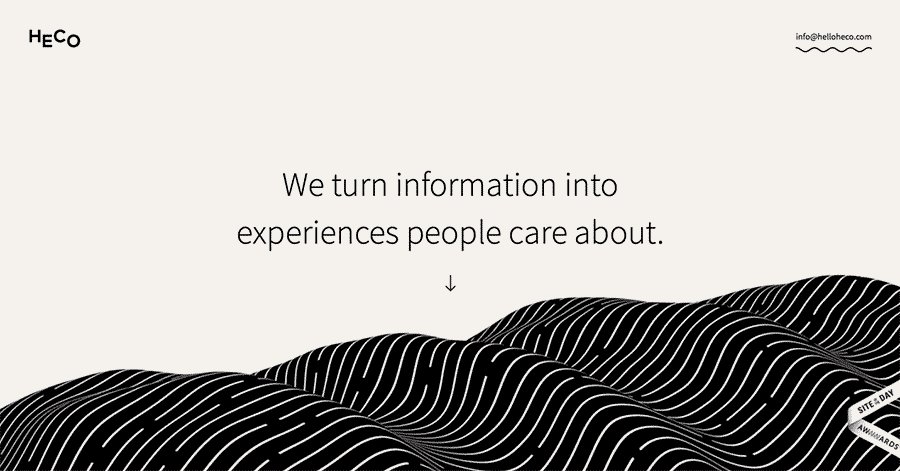
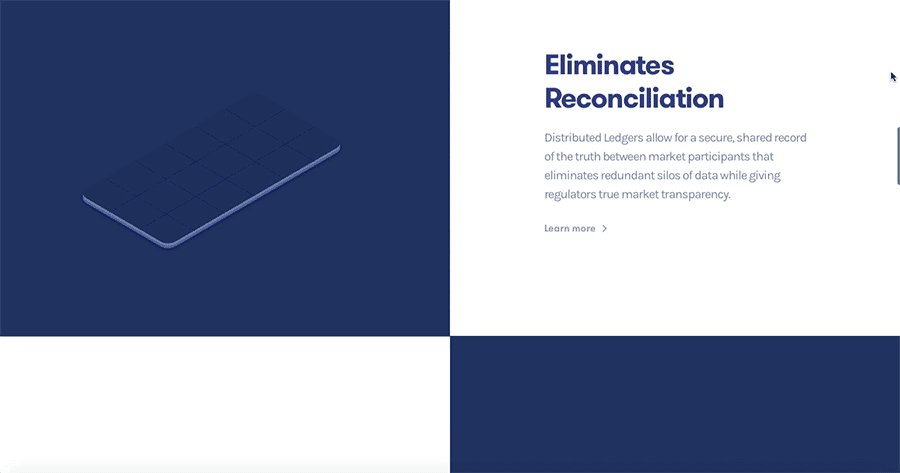
1. 그림자 및 깊이 놓기
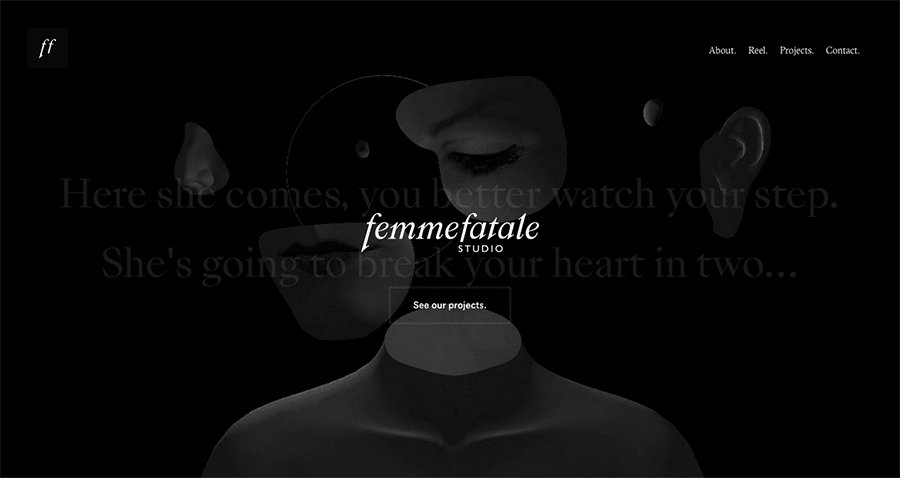
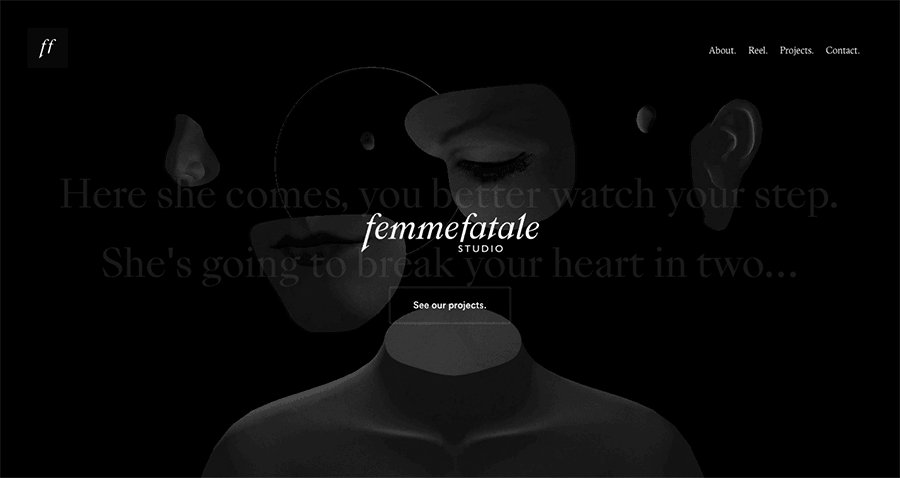
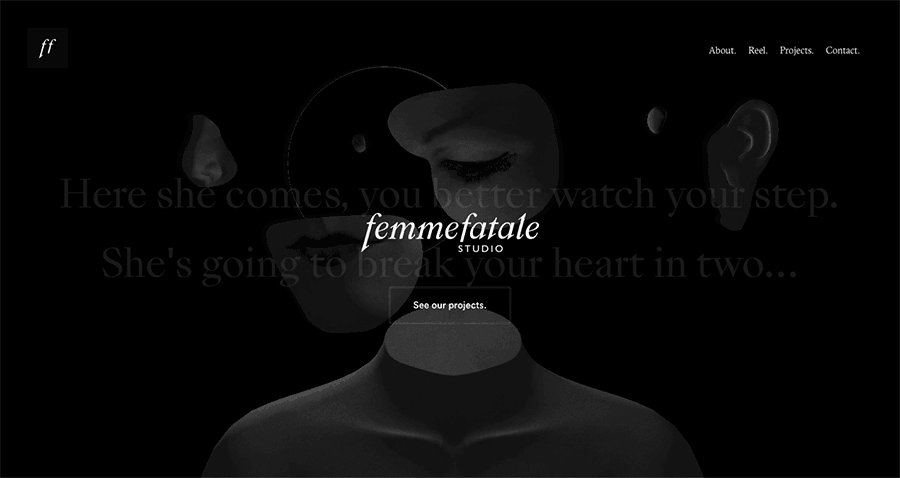
그림자의 사용은 새로운 것이 아니므로 왜 언급할까요? 웹 브라우저의 발전 덕분에 그림자가 꽤 오래 동안 웹 디자인의 주요 요소 였지만 이제는 흥미 진진한 변형을 볼 수 있습니다. 그리드와 시차 레이아웃을 통해 웹 디자이너는 그 어느 때보 다 그림자를 가지고 깊이를 만들고 화면 너머의 세계를 환상으로 만듭니다. 이것은 지난 몇 년 동안 인기가 있었던 평면 디자인 추세에 대한 직접적인 반응입니다.
그림자 화면은 웹 페이지의 미학뿐만 아니라 사용자 경험 (UX)에 중점을 두어 도움을주는 놀랄만큼 다양한 효과를 만듭니다. 예를 들어, 부드럽고 섬세한 그림자를 마우스로 가리키면 링크를 지정하는 것이 새로운 아이디어는 아니지만 위의 예와 같이 생생한 색상 그라디언트로 결합하면 이전 그림자의 3 차원 효과가 향상됩니다.
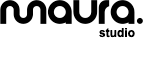
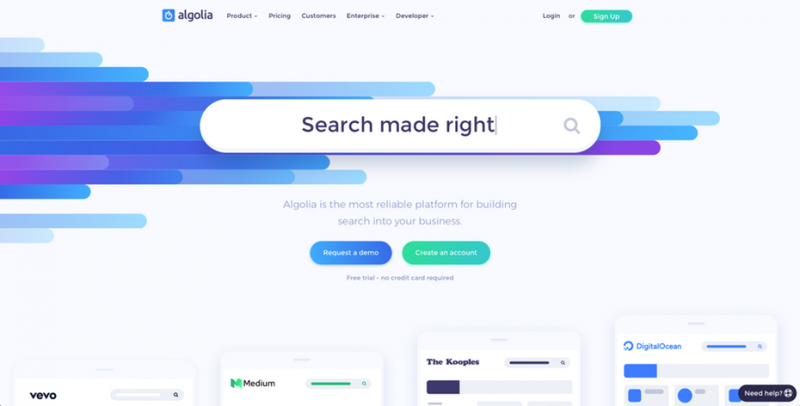
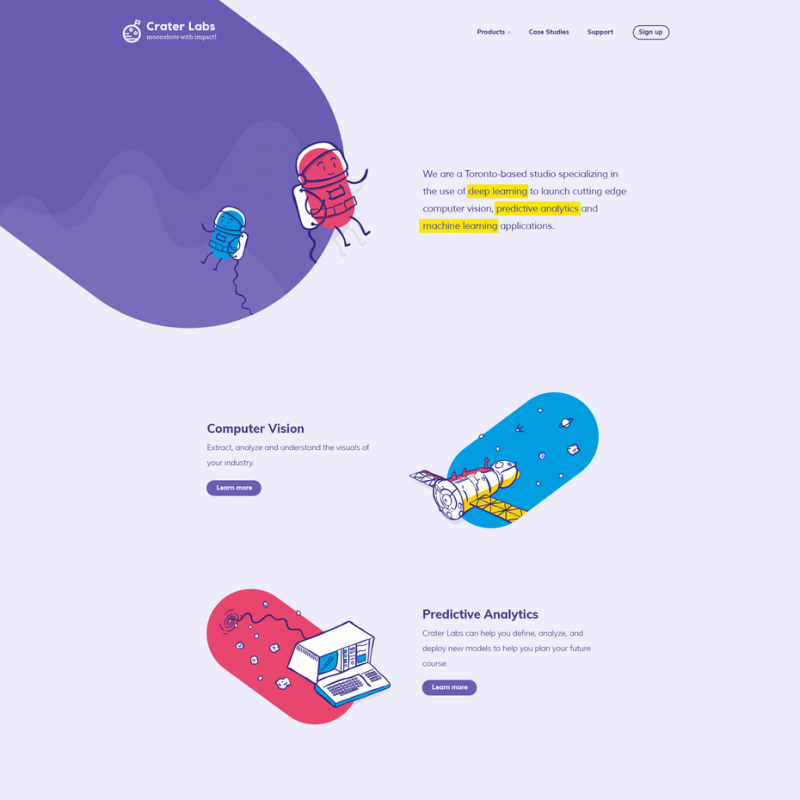
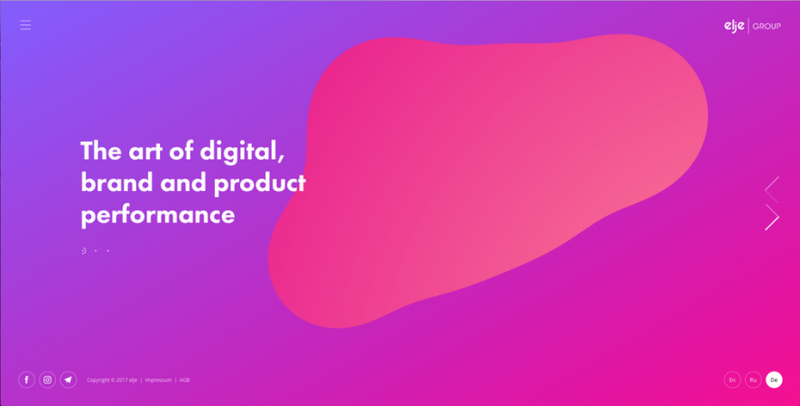
2. 활기차고 포화 된 색 구성표
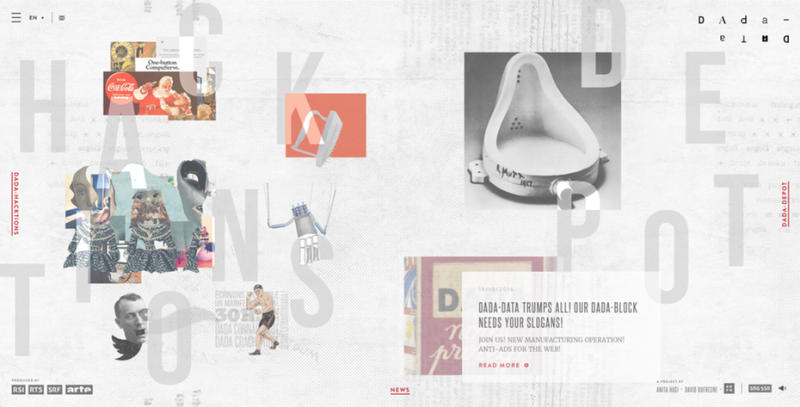
2018은 분명히 슈퍼 초과 색상 온라인의 해입니다. 과거에는 많은 브랜드와 디자이너들이 웹에 안전한 색상으로 고정되어 있었지만, 디자이너들은 더 이상 수평이 아니고 슬래시와 단단한 각도로 재구성 된 헤더와 결합 된 과포화와 생생한 색상을 포함하여 색상에 대한 접근 방식에서 용기를 얻고 있습니다.
이는 더 풍부한 색상을 재현하는 데 더 적합한 화면이있는 모니터 및 장치의 기술적 진보에 의해 부분적으로 도움이되었습니다. 활기차고 심지어 충돌하는 색상은 방문자의 관심을 즉시 끌기 위해 새로운 브랜드에 유용 할 수 있지만 '웹 안전'과 전통을 분리하려는 브랜드에게도 적합합니다.
3. 입자 배경
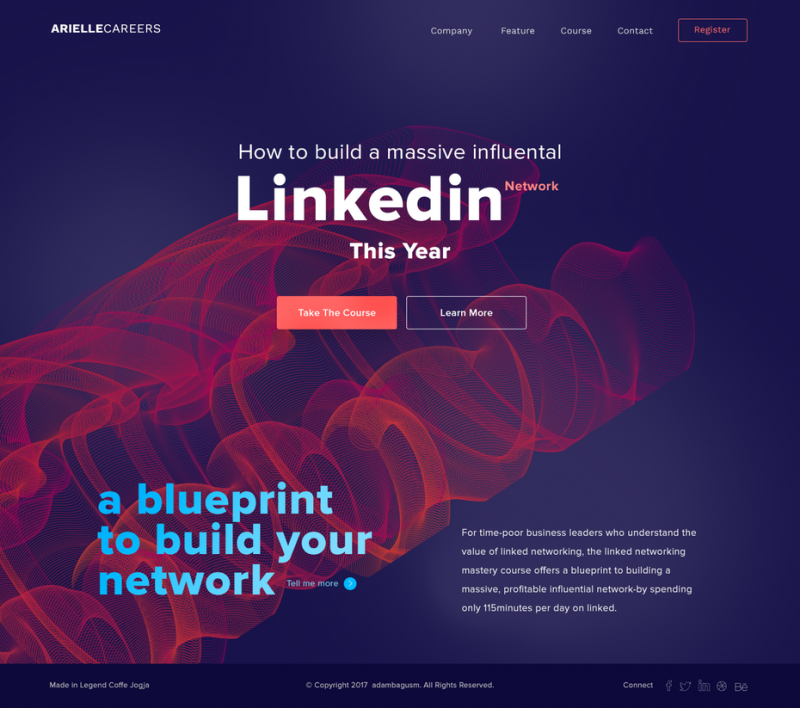
입자 배경은 비디오 배경으로 실행되는 웹 사이트의 성능 문제를 해결하는 훌륭한 솔루션입니다. 이 애니메이션은 너무 오래 걸리지 않고 배경의 자연스러운 부분으로 움직임을 만들 수있는 가벼운 자바 스크립트입니다.
그들은 이미지가 천 단어 이상을 말하고, 움직이는 사람은 분명히 말합니다. 마찬가지로 입자 배경이 즉시 사용자의 관심을 끌기 때문에 브랜드는 불과 몇 초 만에 인상적인 인상을 남깁니다. 또한 이와 같은 모션 그래픽은 소셜 미디어에서 점점 인기를 얻고 있으며 눈에 띄는 방문을 방문 페이지로 되돌려줍니다.
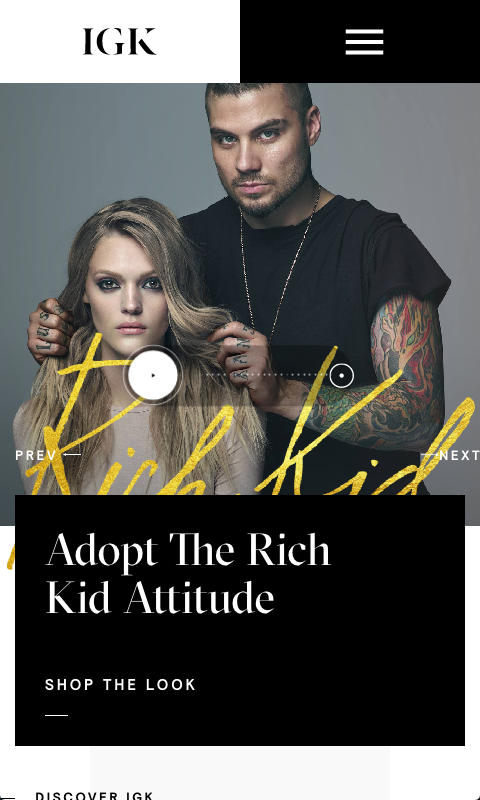
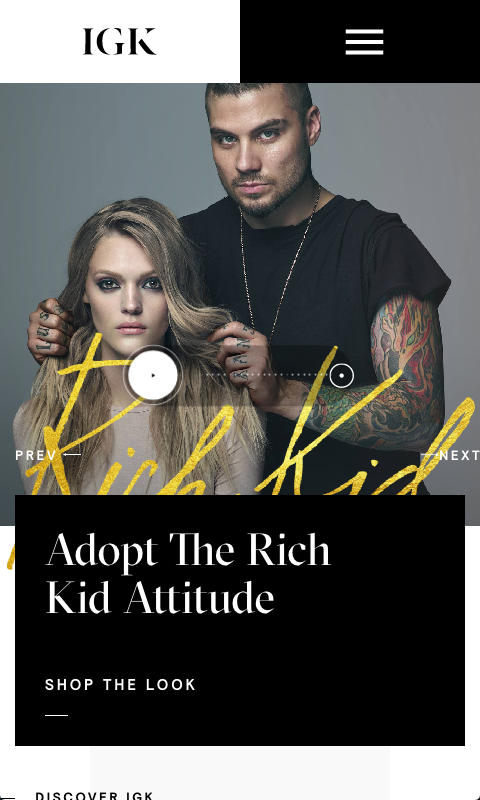
4. 모바일 우선



앞서 언급했듯이 모바일 브라우징은 공식적으로 데스크톱을 능가했습니다. 요즘 거의 모든 사람들이 스마트 폰으로 상점을 열고 주문합니다. 과거에는 사용자가 채택하기가 쉽지 않은 어설픈 프로세스였습니다. 디자이너는 당황 스러웠습니다 : 작은 화면에서 괜찮은 메뉴, 하위 메뉴 및 하위 메뉴를 얻는 방법은 무엇입니까?
하지만 이제는 모바일 디자인이 완성되었습니다. 롤아웃 버거가 설치되면서 작은 화면의 메뉴가 최소화됩니다. 클라이언트가 모바일 버전에서 보내는 크고 아름다운 사진을 버려야 할 수도 있지만 아이콘은 공간면에서 훨씬 경제적이며 사용자가 쉽게 이해할 수 있도록 매우 일반적입니다. UX 문제는 사용자 상호 작용에 대한 즉각적인 피드백을 제공하는 미세 상호 작용을 통해 식별하고 수정하기가 쉬워졌습니다.
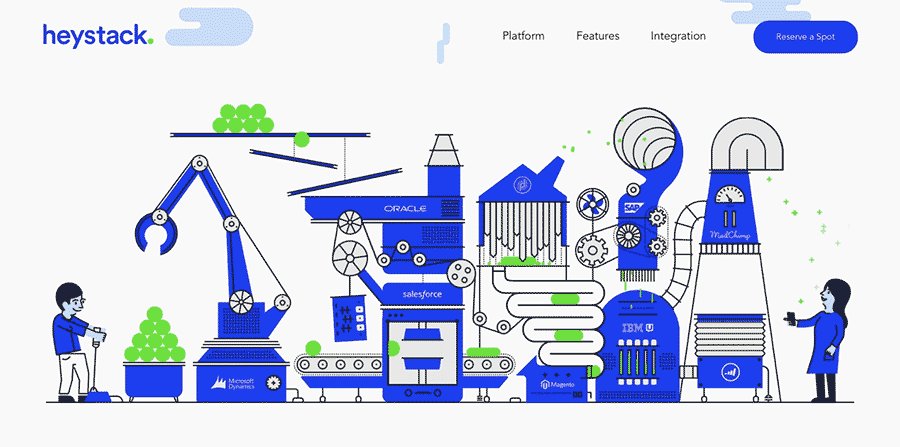
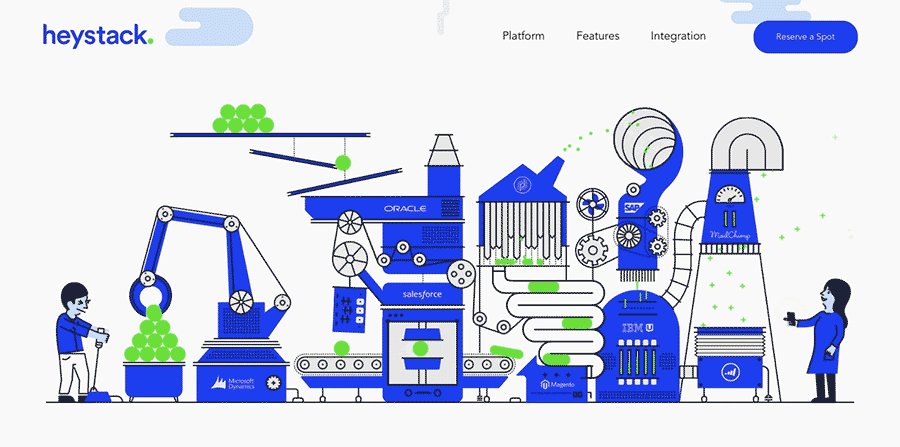
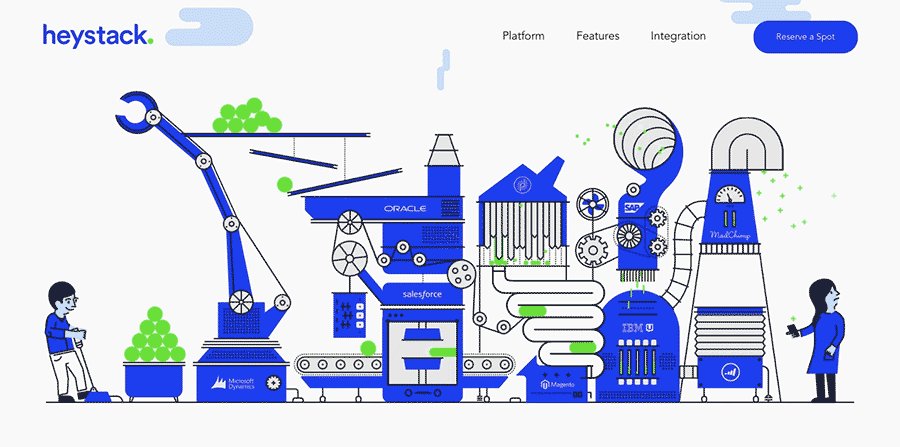
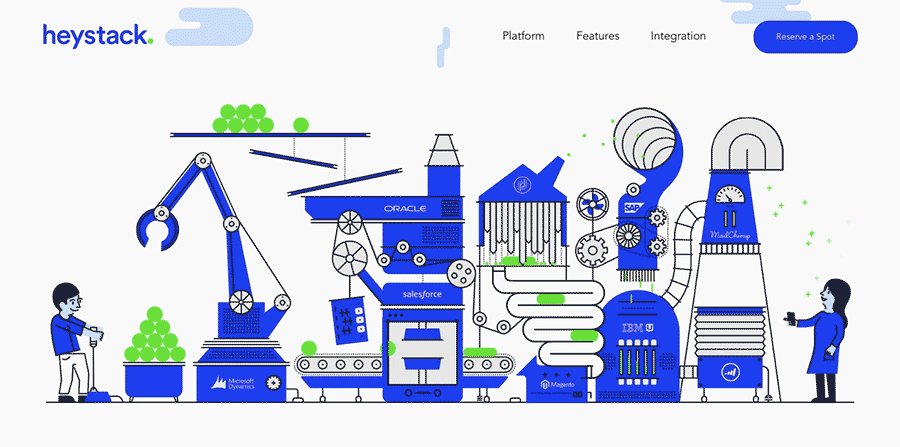
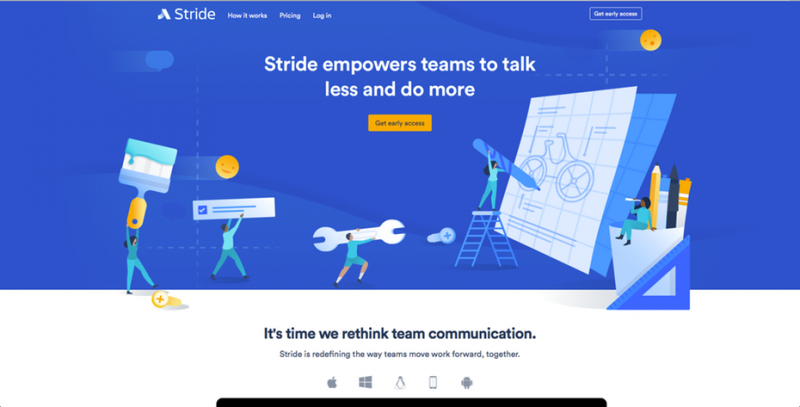
5. 사용자 정의 일러스트
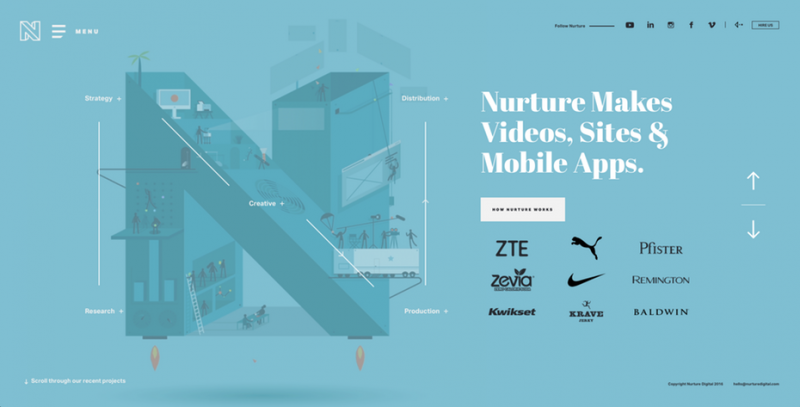
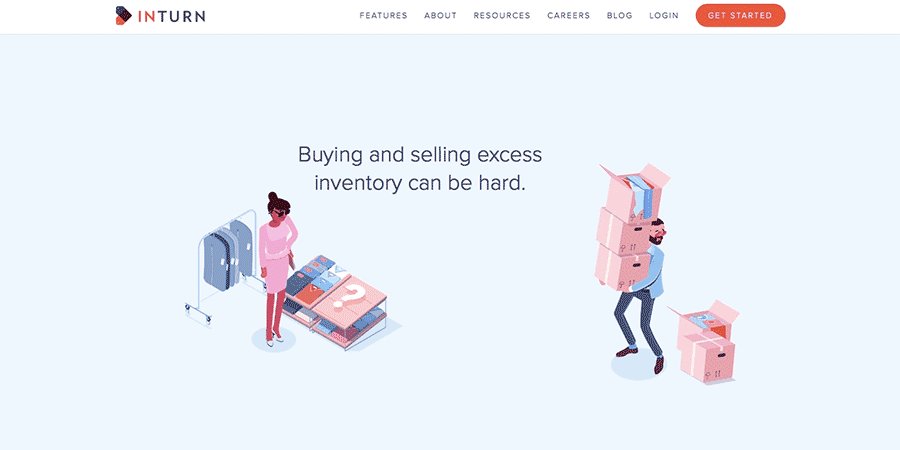
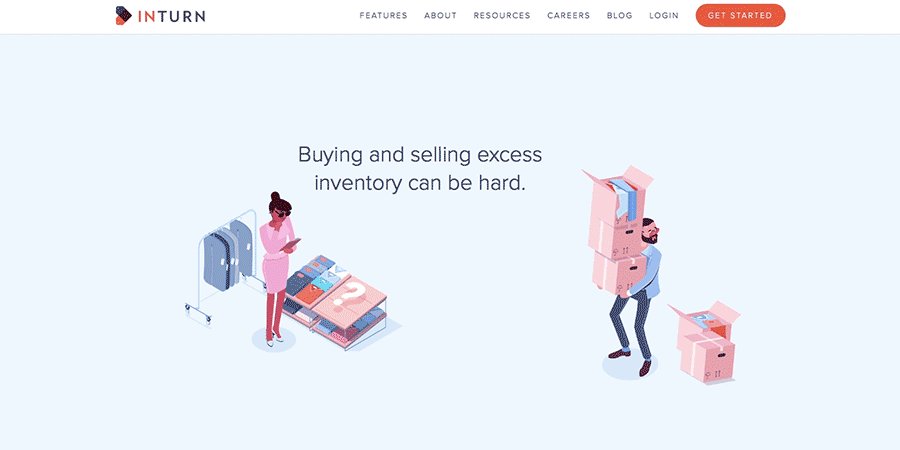
삽화는 장난스럽고 친근하며 재미있는 요소를 사이트에 추가 할 수있는 훌륭한 다용도 미디어입니다. 숙련 된 아티스트는 성격이 넘치고 브랜드의 색조에 맞춘 일러스트레이션을 만들 수 있습니다. 매년 모든 사람들이 점점 더 혼잡 해지는 시장에서 모든 브랜드가 애써 모으고 있습니다.
이러한 추세는 재미 있고 활력이 넘치는 비즈니스에 이상적이지만 일반적으로 심각하고 우호적 인 것으로 인식되는 브랜드를 고객에게 더 가까이 다가 가게 할 수 있습니다. 브랜드 아이덴티티가 무엇이든 상관없이 일러스트 스타일과 일치 할 가능성이 큽니다.
6. 크고 대담한 타이포그래피
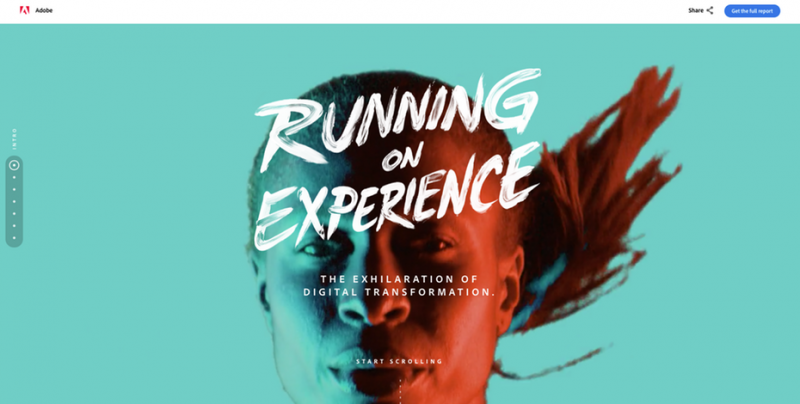
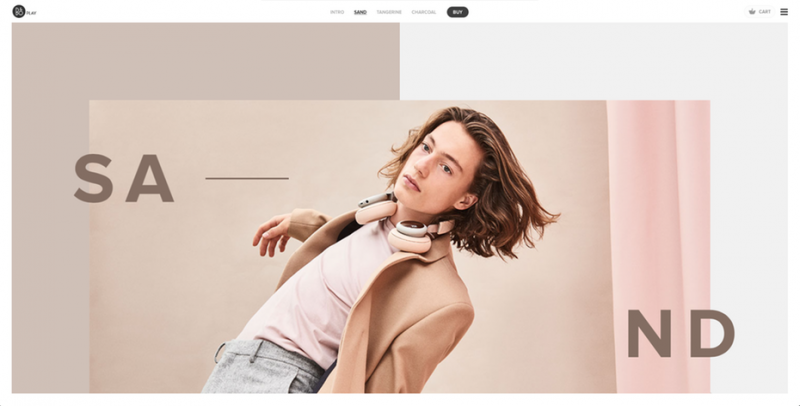
타이포그래피는 항상 중요한 시각 정보를 전달하면서 웹 사이트에서 성격을 창조하고 감정을
불러 일으키며 분위기를 조성 할 수있는 강력한 시각적 도구였습니다. 그리고 이제 장치 해상도가 날카 로워지고 읽기가 쉬워지기 때문에 사용자 글꼴 사용이 크게 증가 할 것으로 예상됩니다. Internet Explorer를 제외하고 많은 브라우저는 웹 브라우저 용 CSS에서 사용할 수있는 수작업 글꼴을 지원할 수 있습니다. 큰 문자, 대조적 인 산 세리프 및 세리프 표제의 추세는 역동적 인 유사점을 만들고, UX를 향상 시키며, 무엇보다도 방문자가 웹 사이트를 읽는 것을 유지하는 데 도움이됩니다.
특히 웹 페이지의 경우 헤더는 주요 SEO 요소이며 독자의 스캐닝 눈에 대한 정보를 주문하는 데 도움이됩니다. 2018 년을 앞두고 설계자는 크리에이티브 활자체에서 추출한 크고 효과적인 머리글을 특징으로하는 웹 페이지에서이 기능을 최대한 활용할 것입니다.
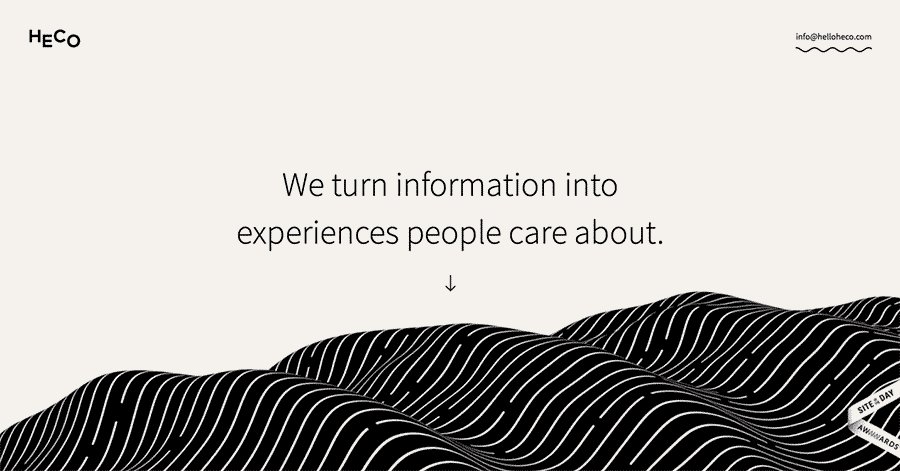
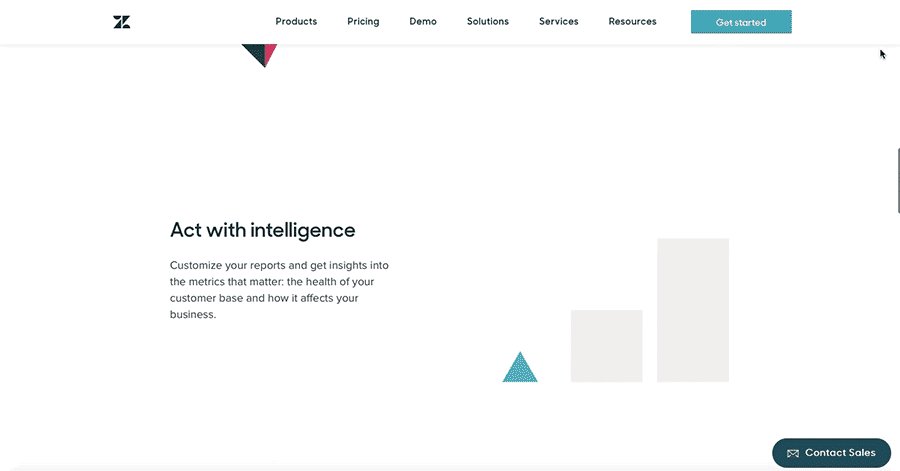
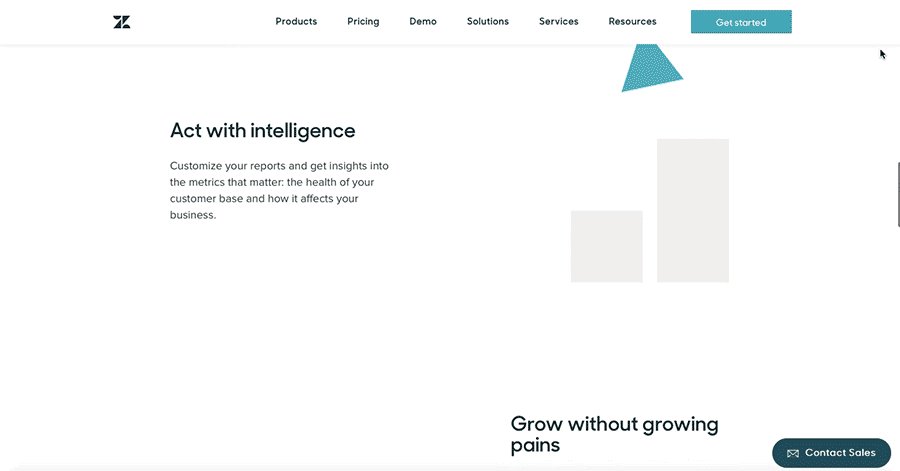
7. 비대칭 및 깨진 그리드 레이아웃
2017 년에 한 가지 큰 변화는 비대칭적이고 파격적 인 '깨진'레이아웃의 도입이었습니다.이 웹 트렌드는 여전히 2018 년에 강하게 나타날 것입니다. 비대칭 레이아웃의 매력은 독특하고 독특하며 때로는 실험적이라는 것입니다.
많은 콘텐츠를 가진 대규모 브랜드가 기존의 그리드 기반 구조를 여전히 사용하고 있지만, 브랜드가 고유 한 경험을 만들어 별도의 웹을 통해 비 전통적 레이아웃 사용이 증가 할 것으로 기대합니다. 전통적인 회사는 일반적으로이 미학에 관심이 없을 수도 있지만 조금 위험한 여력이있는 더 큰 브랜드는 웹 디자이너가 제공하는 독창적 인 아이디어를 기대합니다.
8. 통합 애니메이션
브라우저 기술이 진보함에 따라 정적 인 이미지에서 움직이는 웹 사이트가 늘어나고 애니메이션과 같은 새로운 방식을 찾아 통신 방식으로 사용자를 끌어 들이고 있습니다. 앞서 언급 한 입자 애니메이션 (일반적으로 큰 배경)과 달리 작은 애니메이션은 방문자가 페이지 전체에서 경험할 때 유용합니다. 예를 들어 그래픽은 페이지가로드되는 동안 사용자를 애니메이션으로 만들거나 링크에서 흥미로운 호버 상태를 사용자에게 보여줄 수 있습니다. 또한 스크롤링, 내비게이션 또는 전체 사이트의 중점 역할을하기 위해 통합 될 수 있습니다.
애니메이션은 웹 사이트의 스토리에 사용자를 포함시켜 캐릭터에서 자신과 잠재 고객을 볼 수있게 해주는 훌륭한 도구입니다. 재미있는 추상 비주얼을위한 애니메이션에만 관심이 있더라도 방문자의 의미있는 상호 작용을 창출하는 데 효과적입니다.
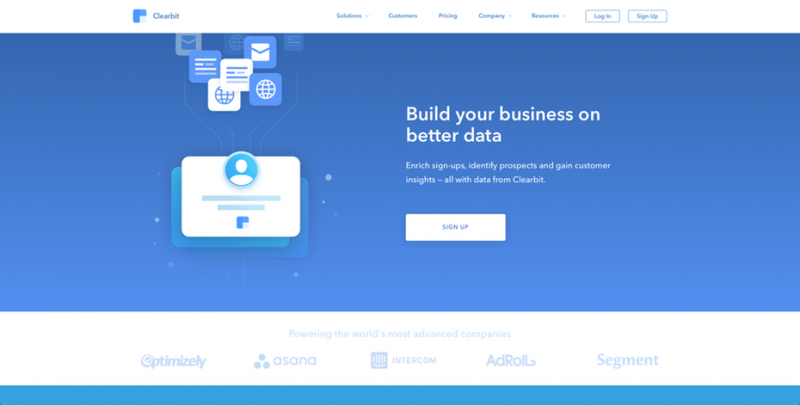
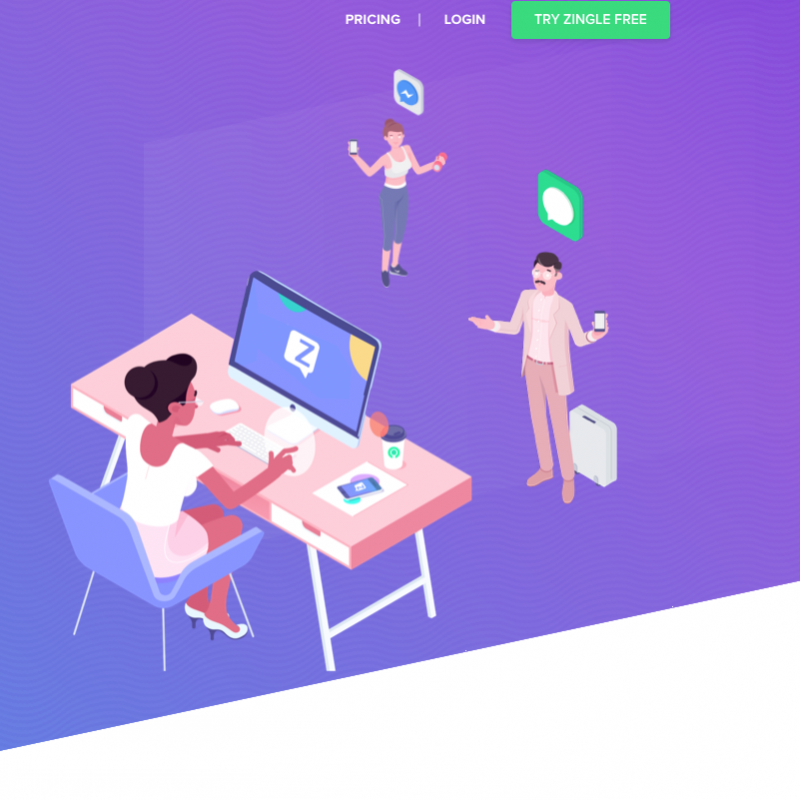
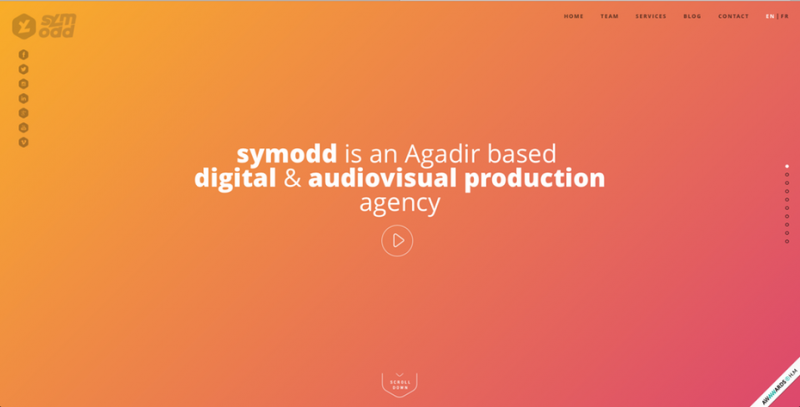
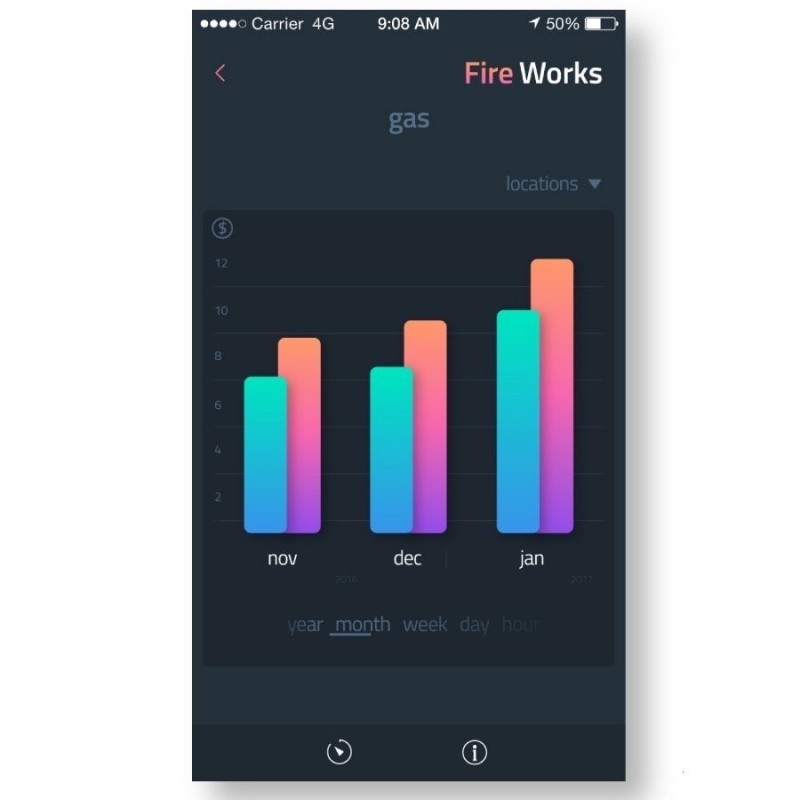
9. 동적 그라디언트
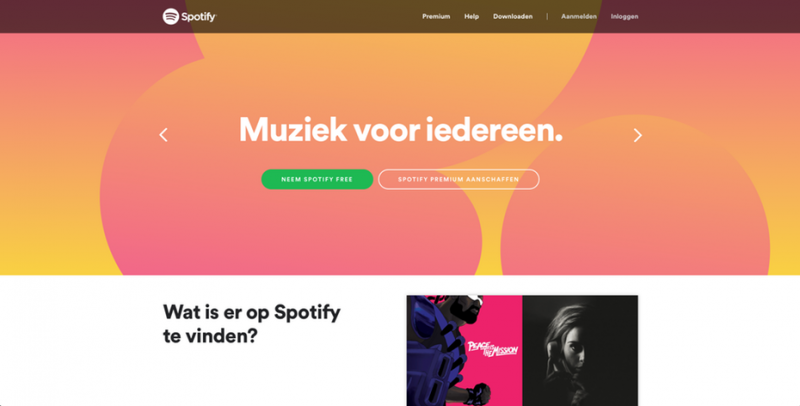
지난 몇 년 동안 평평한 디자인은 입체적인 색상보다 훨씬 선호되는 웹 디자인 트렌드 였지만, 그라디언트는 2018 년에 큰 반향을 불러 일으켰습니다. 지난 번에 그라디언트가 주변에 있었지만, 주로 미묘한 음영으로 3D ( 애플의 iOS 아이콘이 좋은 예였다.
이제 그라디언트는 크고 크고 색이 풍부합니다. 가장 인기있는 최근 화신은 사진 위에 그라디언트 필터가있어서 재미없는 이미지를 흥미롭게 보이게하는 훌륭한 방법입니다. 간단한 그라디언트 배경은 작업 할 다른 이미지가없는 경우 완벽한 온 - 더 트렌드 솔루션이 될 수도 있습니다.
2018 웹 디자인 동향을 기대합니다
-
밝은 색상, 대담한 그라디언트 및 통합 애니메이션 사이에서 2018은 웹 주변의 최근 기억에서 가장 재미있는 해 중 하나입니다. 우리는 디자이너들이 무엇을 생각해 내고 어떻게 한계를 극복 할 것인지를 기다릴 수 없습니다.
댓글목록
등록된 댓글이 없습니다.