html | Flexible Layouts
페이지 정보
작성자 maura80 작성일17-11-14 15:41 조회1,457회 댓글0건관련링크
본문
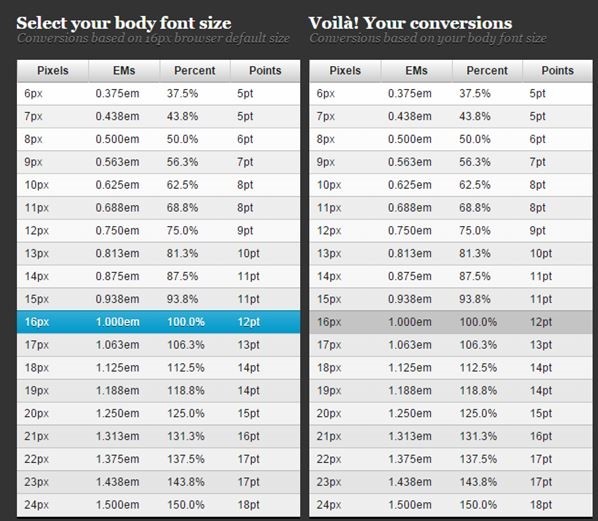
(1) 웹에서 사용하는 단위
참고사이트 http://pxtoem.com
px (픽셀) pt (포인트) : 고정 크기 (절대적 크기 , fixed=static)
em % : 상대적크기 (해상도에 따른 반응하는 크기 , dynamin=resposive=relativ)
--> RWD 디자인
vw : Viewports width
vh : Viewports height
vmin : Minimum of the viewport’s height and width
vmax : Maximum of the viewport’s height and width
예) 브라우저가 표시하는 기본 글꼴 크기
16px(픽셀)=1em=100%=12pt(포인트)
예) 12px은 em, %, pt 일까요? 답 : 12/16 = 0.75em= 0.75*100 즉 75% = 12px*0.75 즉, 9 pt
예) 25px
25/16 = 1.5625em = 1.5625*100 즉 156.25% = 25px*0.75 즉, 18.75 pt --> 소수점반올림, 19pt
예) 10px 답 : 10/16 = 0.625em = 62.5%= 10px*0.75 즉, 7.5pt --> 소수점반올림, 8pt
예) 14pt --> px ? 답 : 14pt*(96px/72pt)=19px
예) 30pt --> px ? 답 : 30pt*(96px/72pt)= 40px
**변환공식 출처 : http://pxtoem.com

댓글목록
등록된 댓글이 없습니다.